ビジネスを成功へと導くクリエイティブ
―― まず、御社の事業概要や強みをお聞かせ頂けますか?
畑中孝仁さん(以下、畑中):弊社は東京と名古屋が拠点の制作会社です。特にBtoBのWebサイトの制作が多く、コーポレートサイトや採用サイト、社内のイントラサイトなど幅広く制作をしています。中にはよく知られている会社様や、上場企業様も多くなってまいりました。
広告代理店ですと提案部分に強みがあり、制作会社は基本的に提案した仕様に基づき作ることに対して本領を発揮するのが一般的ですが、弊社の強みはいわゆる広告代理店の提案力と、制作会社が本来持つ制作力を兼ね備えている点です。自社内で一貫して支援したいという想いから、全プロデューサーがマーケティング戦略から対応するプロセスになっています。いわゆる営業担当はおりません。


(取材はオンラインで実施)
3時間の競合調査を20分に
―― Web行動ログツール「Dockpit」の導入の背景をお聞かせください。
畑中:お客様のマーケティングの戦略部分から提案を行うにあたり、Googleアナリティクスを共有いただく前の現状分析のフェーズがとても重要だと考えています。
「Dockpit」を導入する前は、無料ツールなどをもとにアバウトな数字で仮説を立てていたのですが、とても時間がかかっていました。実際、競合分析を1社分行うのに3時間ほどかかっており、何か良いツールがないかなと検討していた際にヴァリューズさんに出会いまして、「Dockpit」の紹介を受け、導入に至りました。
―― 実際にご導入いただいてから、競合分析の時間短縮には繋がりましたか?
畑中:はい。このあたりの作業は、20分程でできるようになりました。レポートを必要なパーツだけPowerPoint化できる機能もありますので、大幅な時間の軽減になっています。
戦略立案から本質的な提案を実現
―― PowerPointへの出力機能も、お客様からの声が大きく実装した機能でしたので、そういったお声をいただけるのはとても励みになります!他にも導入効果はありましたか?
畑中:分析時間が短縮された結果、提案にかける時間配分が変わりました。例えば、デザインのプレを作ってみようとか、設計にちょっと時間を取ってみようとか、これまでできなかった動きができるようになりました。受注率と受注単価にも良い影響があり、他にも要因がありますが、現在大体メインのプロデューサーは、提案の3〜4割程は受注しています。以前も受注率自体は3割ぐらいだったのですが、単価も上がっているため、低く見積もっても売上には貢献しているかと思います。
また受注単価が高くなると、その分提案に求められることも多く、戦略立案のノウハウがより重要になりますが、Dockpitのおかげで対応できるようになりました。
結果、ご納品後にコンサルティングのご依頼をいただくケースが明らかに増えており、Dockpitの導入を皮切りに、コンサルティングのみで既に1500万円ほど売り上げています。
―― 成果にもつなげていただけているとのこと、とても嬉しいです!実際にお客様からはどのようなお声をいただくことが多いですか?
畑中:まずは、「なぜ競合のデータがわかるのか」と言われます(笑)特に普段アクセス解析にあまり馴染みのない方であれば、このようなデータが見られることに対して直感的に驚かれることも多いです。
その際は、ヴァリューズさんのDockpitという分析ツールを使って解析しているので、Google Analyticsとは数値の出方は異なりますが大幅な傾向は変わらない、と伝えています。10社に1社ほど、データのロジックについてご質問をいただくことがありますが、その際はモニターデータを拡大推計しているというヴァリューズさんにいただいた説明をしています。
また上場企業様でも、Google Analyticsを入れていてもきちんと見ていない担当者様も意外と多くいらっしゃいます。そういった方は、改めてアクセス解析の重要性の気づきを得ていただけているそうです。
Dockpit利活用のテンプレート化
―― 御社はDockpitの利活用がとても進んでいる印象ですが、具体的にはどのような取り組みを行われているのですか?
畑中:提案のスキームがほぼ型化されています。弊社では、結構何でもテンプレート化しようとするところがあります。
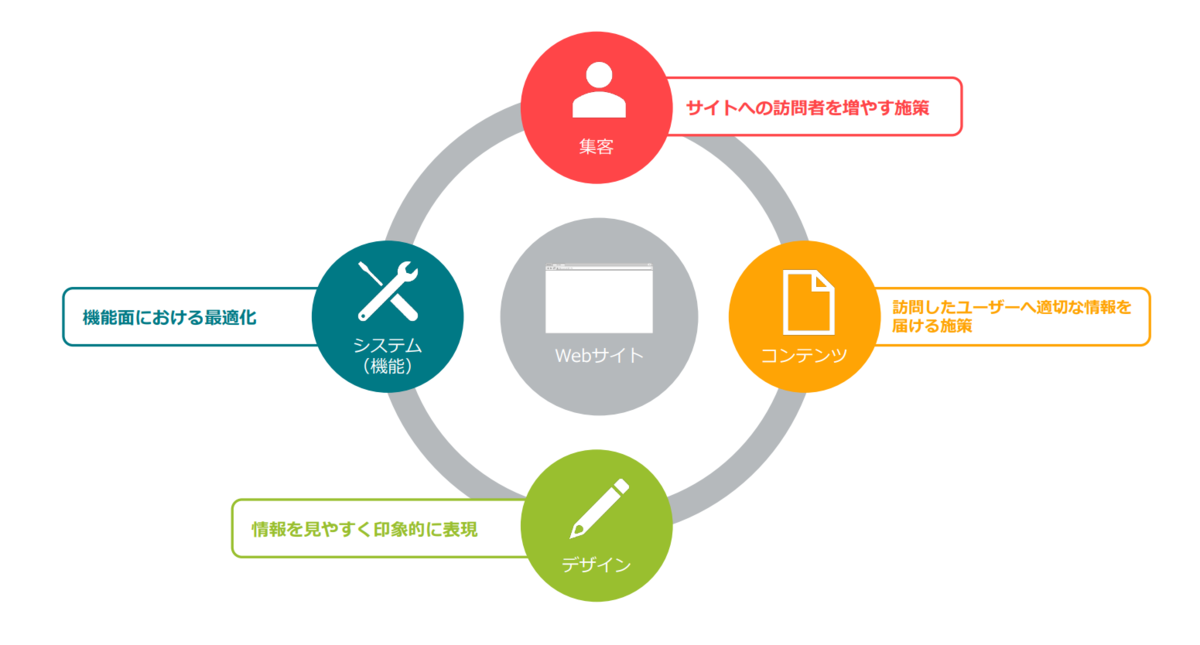
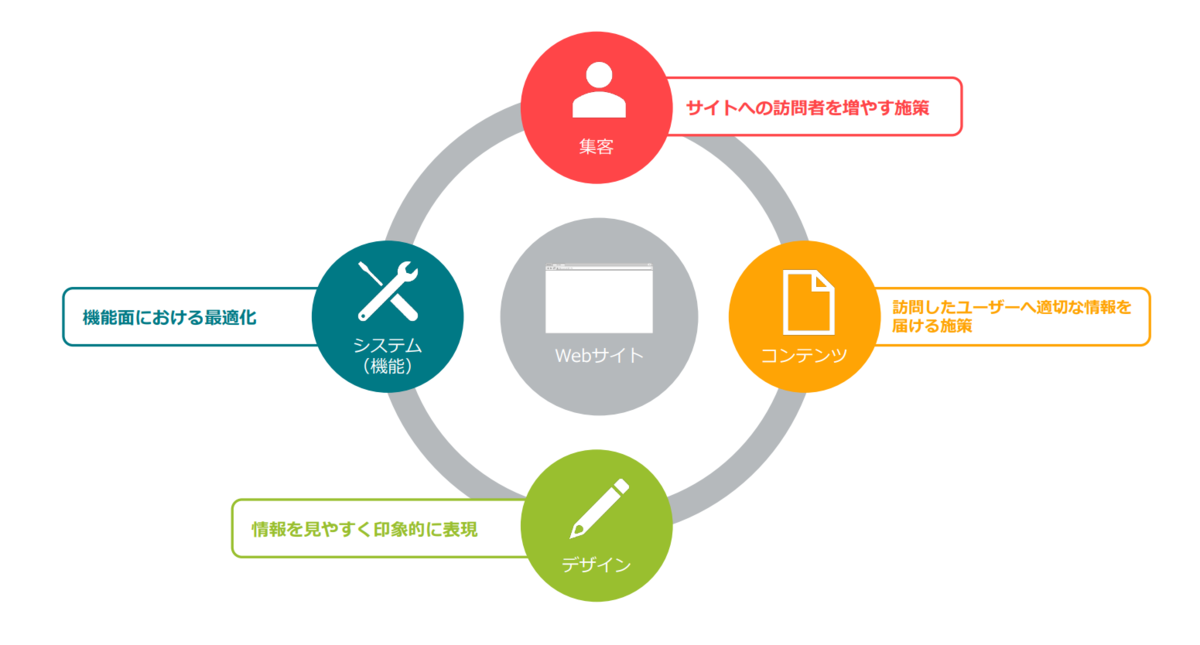
弊社には、Webサイトの課題の抽出方法の型があります。Webページを要素分解すると、①集客 ②コンテンツ ③デザイン ④機能 の4つに分けられると考えており、こちらの要素に当てはめて現状分析や競合分析をしていくことが多いです。


Dockpitの分析の流れで言い換えると、競合サマリーで他社の概況分析を行い、次に一社ごとの集客構造、そしてオーガニックのキーワードの分析、ランディングページの分析、コンテンツ分析と進めると分析が網羅できるというスキームを組んでいます。このパターンが最もスタンダードな使い方ですね。


―― なるほど、テンプレート化が鍵ですね。御社は、導入3ヶ月後頃には、ある程度運用が軌道に乗ったとのこと。実際の運用で何か工夫されたポイントはありましたか?
畑中:弊社の場合、ディレクターやプロデューサーになるために受講必須の教育カリキュラムを作っています。かなりみっちりした内容になっており、Webサイトの使い方、弊社にとってのWebサイトの定義から始まり、その1つに競合分析の考え方を含めています。このカリキュラムを受けないと、そもそもお客さんの前に立てないという枠組みになっています。
―― なるほど、強制的に通らせると。
はい、「使ってね」スタイルではなく、「強制的に使う」という感じです。新しく入社したメンバーも、詳しく説明を聞きたい場合は、ヴァリューズさんが実施している契約者限定のDockpitセミナーを受けるようにしています。そしてヒアリングのテンプレートにも組み込まれているので、提案スキーム上使わざるを得ないかと思います。
弊社ではお受けしていませんが、例えば50万円でサクッとWebサイトを作ってほしい、というようなニーズ以外は、もうDockpitがないと提案できないようになっています。結果、メインのディレクター約5名全員、きっちり活用していると思います。


―― 確かに、Dockpitをご活用いただいている他企業様でも、新卒研修に毎年入れていただいたり、中途の方が入られたタイミングで必ず操作説明動画を見ていただいたり、スタートダッシュの段階でインプットいただけると活用度が高まる傾向がありますね。
課題解決のためのデザイン
―― 今後、データを活用し、推し進めていきたいことはありますか?
畑中:いわゆるWebサイトのニーズ自体は、それこそ型化できると考えているのですが、そちらに関しての統計データをひたすら集めたいと思っています。
例えば、認知度を上げたいのか、もしくは認知度はあるけれども、問い合わせリードの意欲を上げていきたいのか、などです。こういった課題やフェーズごとに打ち手を分類できると思っていまして、このデータをもう少し蓄積していくことで、「なんとなく」のクリエイティブ制作から「これをやるときちっと課題が解決されて結果が出る」制作にしていきたい。そしてそこまでテンプレート化したいと考えています。
―― さすが、テンプレート化が得意ですね。
畑中:はい。あとは結構奥深いのですが、デザインまでやりたいですね。ディレクターはお客さんの要望とデザイナーの意図の架け橋の役割を担いますが、その際に「この戦略だからこのデザイン」「この課題だからこそこのデザイン」というのがわからないと、商業デザインというのはいけないと思っています。デザイナーに制作を任せてしまうと、自分が好きなデザインにどうしても寄っていくことがありますが、アートとデザインは違いますよね。
アートは、いわば自己表現の中での主張で、問題解決にはなりません。しかしデザインは、例えば信号機の色だったり、トイレのマークのアイコンだったり、何かしらの問題解決をしており、弊社はデザインをそのように定義しています。ですので、アーティスティクなデザインは逆に不得意で、昨今よく言われる「UIに強いデザイン」が得意領域ですね。
「正解のデザイン」に近づくために
―― 最後に、今後のDockpitに対しての期待をお聞かせください。
畑中:Dockpitでは先ほどの4つの要素の中の集客とコンテンツはわかるのですが、デザインについて強化されると嬉しいです。例えばヒートマップとヴァリューズさんのビッグデータを掛け合わせることで、さらにもう一歩踏み込んで、デザインという主観的なものに縛られない世界が作れるのではないかと、そのようなことをひっそりと期待していたりします。
お客様の課題の抽出やコンサルテーションを行う際、Google Analyticsで行えるのは「各ページの解析」が限界で、本当はこの下のレイヤーに「コンテンツ」という最小単位が溢れています。この「コンテンツ」の原因を分析しなければ、このページの直帰率が妥当性のあるものなのか、クリティカルに改善性のあるものなのか、判断は難しいです。
逆にこのデータが集まると、いわゆるWebサイトの「正解のデザイン」ができるのではという気がしています。
おそらく現状の制作業界では、どのデザインが正しいのかは言ったもの勝ちで、それが本当に正しいかどうかというデータは誰も持っていません。しかし、Dockpitで各業界、もしくはそのサイトの形態に合わせたデザインの大まかなレイアウトの正解は作ることができる気がしています。
―― なるほど、ビッグデータの活用形ですね。
畑中:はい。それがわかると、デザインの世界がひっくり返ると思います。そのくらい大きなインパクトがありますし、それが私の目指しているデザインの1つの形です。「私は赤が好き」「私は黒が好き」という主観の世界はきっとアートであって、デザインはそうではないと考えています。人間が見たときに心地良い見た目、見やすいフォーマット、見やすいフォントサイズなど、「正解のデザイン」は絶対にあるような気がしているのですよね。Dockpitのようなビッグデータ解析の領域で、それが進んでいくと面白いと思っています。
―― 本日はDockpitの成果や具体的な運用方法、そして御社のデザインの理想像と多くの示唆に富んだお話をお聞かせいただきました。貴重なお時間をありがとうございました!



